들어가며
모델링 시리즈의 첫 번째 주제는 뷰모델(ViewModel)이다. 흔히 모델링이라 한다면 도메인 정보를 추상화하거나 데이터베이스 스키마를 설계하는 것을 떠올리기 쉽다. 하지만 모델링이란 방법은 다양한 곳에서 사용할 수 있다. 이러한 사실을 잊지 말고 다양한 곳에서 활용할 수 있도록 하자. 뷰모델은 그 중 하나라고 할 수 있다.
제대로 뷰모델을 설계할 수 있다면 서버-클라이언트 간의 커뮤니케이션 비용이 줄어들고 유지보수성이 높아진다. 즉, 생산성이 달린 문제라고 할 수 있다.
화면에 그려지는 뷰(View)는 여러 정보를 포함하고 있다. 이는 꼭, 사용자에게 보여질 상태만을 의미하지 않는다. 상태를 포함하여 뷰의 구조, 동작, 색상 등 모든 정보는 추상화가 가능하다.

뷰모델은 어려운 개념이 아니다. 뷰를 추상화하여 필요한 정보를 정리한 것을 뷰모델이라 할 수 있다. 단순히 우리가 데이터를 JSON으로 내려주는 것도 일종의 뷰모델이라 할 수 있다. 다만, 뷰를 추상화한다는 자각 없이 데이터만을 내려주는 경우가 많을 뿐이다.
이 글에서는 단순한 데이터 전달을 넘어서, 제대로 된 뷰모델이 생산성에 어떠한 이점이 있는지를 다양한 예시와 함께 살펴보려 한다.
뷰를 추상화 하는 방법
보통 많은 백엔드 개발자는 클라이언트에 데이터를 내려줄 때 둘 중 한 가지 방법을 선택한다.
- 전체 뷰에 특화된 데이터를 내려준다.
- 클라이언트가 조합해서 쓸 수 있도록 도메인 모델을 내려준다.
두 방법은 각각 장단점이 있으며 일반적으로 개발자 간 협의 후 상황에 따라 적절한 방법을 선택한다. 첫 번째 방법은 페이지 전체 구성에 특화된 데이터를 내려주는 방식이다. 이런 경우 백엔드 개발자는 데이터를 조합하는 코드를 작성하기에 불편할 수 있지만, 성능적으로 유리할 수 있고 클라이언트 개발자가 좀 더 편리하게 사용할 수 있다. 그렇지만 변경에는 약하기에 요구사항이 변경되면 백엔드 개발자와 클라이언트 개발자 모두에게 영향을 미친다.
반면, 두 번째 방법은 클라이언트가 경우에 따라 여러 API를 호출하여 특정 페이지에 필요한 데이터를 조합해야 한다. 백엔드 개발자는 도메인 모델을 설계하는 데 집중할 수 있고, 클라이언트 개발자는 조합하는 코드를 작성하기에 유연하게 대처할 수 있다. 하지만 성능적으로는 불리할 수 있다. 또한, 클라이언트 개발자가 데이터를 조합하는 코드를 작성해야 하기에 클라이언트 개발자에게 부담이 될 수 있다.
필자는 제 3의 방법을 제안하고 싶다. 바로 뷰를 추상화하여 뷰모델을 설계하는 것이다. 주로 컴포넌트 단위로 뷰를 구성하는 클라이언트에도 적합하며, 추상화 정도에 따라 유연하게 대처하는 것도 가능하다. 그럼 뷰모델은 어떻게 설계할 수 있을까?
하나의 모델, 여러 개의 뷰
사실 뷰를 구성하기 위한 데이터는 이미 추상화되어 있다. 예를 들어, 우리는 뷰에서 정보를 나열해야 할 때 다음과 같이 데이터를 리스트로 구성한다.
{
"posts": [
{ "id": 1, "title": "제목1", "content": "내용1" },
{ "id": 2, "title": "제목2", "content": "내용2" }
]
}이렇게 구성된 리스트 데이터는 여러 방식으로 그려질 수 있다.

뷰모델 설계는 하나의 모델에서 여러 뷰가 탄생할 수 있다는 관점에서 시작한다. 조금 더 구체적으로 살펴보자. 설계를 잘하기 위해선 필요한 것을 정확히 알고 있어야 하고, 그러기 위해선 먼저 분해를 잘해야 한다. 뷰는 다음과 같이 크게 네 가지 구성 요소로 나눌 수 있다.
- 상태(State): 뷰에서 사용자에게 보여주는 값을 말한다.
- 구조(Structure): 뷰의 구조. 예를 들어, 테이블 뷰는 Column과 Row로 나뉘고 Row에서도 Cell로 나뉘는 등 레이아웃 구조를 말한다.
- 동작(Action): 뷰에서 발생하는 동작. 예를 들어, 뷰에서 특정 버튼을 클릭했을 때 어떤 동작을 할지에 대한 정보를 말한다.
- 스타일(Style): 뷰의 스타일. 예를 들어, 뷰의 색상, 폰트, 크기 등과 같은 정보를 말한다.
필자는 상태, 구조, 동작, 스타일 구성 요소를 조합하여 뷰모델을 설계할 수 있다고 생각한다. 그리고 이 네 가지는 서로 독립적이지 않기에 서로 조합하여 사용하는 것도 가능하다. 아직 어렵게 느껴질 수 있으니 테이블 뷰모델을 만들며 설계 과정을 익혀보자.
테이블 뷰모델 만들어보기
설계 방법
테이블(Table) 뷰는 많은 데이터를 나열하고 관리하기 편하기에 많은 곳에서 사용된다. SaaS 서비스거나 대시보드, 관리자 애플리케이션 등 다양��한 곳에서 사용된다.
보통 많은 경우 테이블에 상태를 보여주기 위한 API는 단순히 리스트 값만을 넘긴다.
[
{ "name": "홍길동", "age": 32, "status": "ACTIVE" },
{ "name": "김영희", "age": 27, "status": "INACTIVE" }
]이렇게 넘긴 값은 클라이언트가 해석할 필요가 있다. 어떤 필드를 컬럼으로 쓸지, 어떤 포맷으로 보여줄지, 어떤 순서로 나열할지 모두 클라이언트의 몫이다. 한 마디로 추상화 레벨이 높다. 위와 같은 데이터는 꼭 테이블이 아니더라도 다양하게 해석될 여지가 있다.
사실 위 리스트 값도 하나의 뷰모델이라 할 수 있다. 하지만 다양하게 해석될 여지가 있기에 커뮤니케이션 측면에서 오해가 생길 수 있는 여지가 있다. 좋은 모델은 다양하게 재사용할 수 있으면서 오해석할 여지를 줄인다. 그런 측면에서 테이블 뷰모델을 설계한다면 오로지 다양한 테이블 뷰에 사용되도록 설계하는 것이 좋다.
그러기 위해서는 먼저 테이블 뷰가 가진 정보가 무엇인지 알아야 한다. 테이블 뷰는 단순히 리스트를 나열하는 것이 아니다. 테이블 뷰를 구성하기 위해선 다음과 같은 정보가 필요하다.
- 구조 (Column, Row, Cell 등)
- 컬럼 정의 (어떤 컬럼이 어떤 순서로 표시될지)
- 컬럼의 타입과 포맷 (숫자, 날짜, 텍스트 등)
- 값 표시 방법
- 정렬
- 페이지네이션
- 셀 병합
- 필터링
- 선택
- 드래그 앤 드롭
- ...
테이블 뷰를 만들기 위해선 생각보다 많은 정보가 필요하다. 많은 경우 뷰를 위한 정보는 요구사항, 디자인 단계에서 확정된다. 하지만 백엔드 코드엔 오직 데이터만 포함되고 그 외 정보는 오직 클라이언트 코드에만 포함될 뿐이다. 하지만 백엔드에서 뷰모델을 설계하고 이에 대한 처리 로직을 구현한다면 요구사항에 맞춰서 유연하게 변경 대처할 수 있다.
몇 가지 예시를 통해 좀 더 자세히 알아보자. 먼저 기존 리스트 데이터에 구조에 대한 정보��를 추가하면 다음과 같이 데이터를 내려줄 수 있다.
{
// 컬럼
"columns": [
{ "id": "name", "label": "이름", "type": "TEXT" },
{ "id": "age", "label": "나이", "type": "NUMBER" },
{ "id": "status", "label": "상태", "type": "TEXT" }
],
// 데이터
"rows": [
{ "name": "홍길동", "age": 32, "status": "ACTIVE" },
{ "name": "김영희", "age": 27, "status": "INACTIVE" }
]
}위와 같이 내려주면 클라이언트는 어떤 컬럼이 있는지, 컬럼 순서가 어떻게 되는지, 필드의 타입이 무엇인지, 어떻게 보여줘야 하는지에 대한 정보를 모두 알 수 있다. 구조에 대한 정보가 정해졌으므로 클라이언트는 이 정보에 대한 렌더러를 만들면 대부분의 테이블 뷰를 손쉽게 그릴 수 있다.
이제 상태에 대한 정보를 구체화해보자. 위 값에서 age는 숫자로 제공되지만 이 상태는 추상화되 값이다. 만약 구체화하다면 나이를 보여줄 때 '32'로 보여줄 지, '32세'로 보여줄지, '32세 이상'으로 보여줄지 뷰모델을 통해 정할 수 있다. 다음과 같이 테이블 셀에 대한 정보와 함께 보여줄 값을 별도로 추가할 수 있다.
{
...
"rows": [
{
// 셀에 대한 정보
"cells": [
{ "columnId": "name", "value": "홍길동" },
{ "columnId": "age", "value": 32, "displayValue": "32세" },
{ "columnId": "status", "value": "ACTIVE" }
]
},
{
"cells": [
{ "columnId": "name", "value": "김영희" },
{ "columnId": "age", "value": 27, "displayValue": "27세" },
{ "columnId": "status", "value": "INACTIVE" }
]
}
]
}위와 같이 내려주면 클라이언트는 나이에 해당하는 데이터를 {value}세로 보여줄 수 있다는 것을 알 수 있다. 이런 방식을 통해 뷰모델을 설계할 수 있다. 지금 설계한 것보다 더 구체화 한다면 다음과 같이 만들 수도 있다.
{
"sortable": true,
"columns": [
{ "id": "name", "label": "이름", "type": "TEXT", "align": "left", "sortable": true },
{ "id": "age", "label": "나이", "type": "NUMBER", "align": "right", "sortable": true },
{ "id": "status", "label": "상태", "type": "TEXT", "align": "center", "sortable": false }
],
"rows": [
{
"cells": [
{ "columnId": "name", "value": "홍길동" },
{ "columnId": "age", "value": 32, "displayValue": "32세" },
{ "columnId": "status", "value": "ACTIVE" }
],
"style": { "backgroundColor": "#f0f0f0" }
},
{
"cells": [
{ "columnId": "name", "value": "김영희" },
{ "columnId": "age", "value": 27, "displayValue": "27세" },
{ "columnId": "status", "value": "INACTIVE" }
],
"style": { "backgroundColor": "#ffffff" }
}
...
],
"pagination": {
"page": 1,
"totalPage": 10,
"pageSize": 20
},
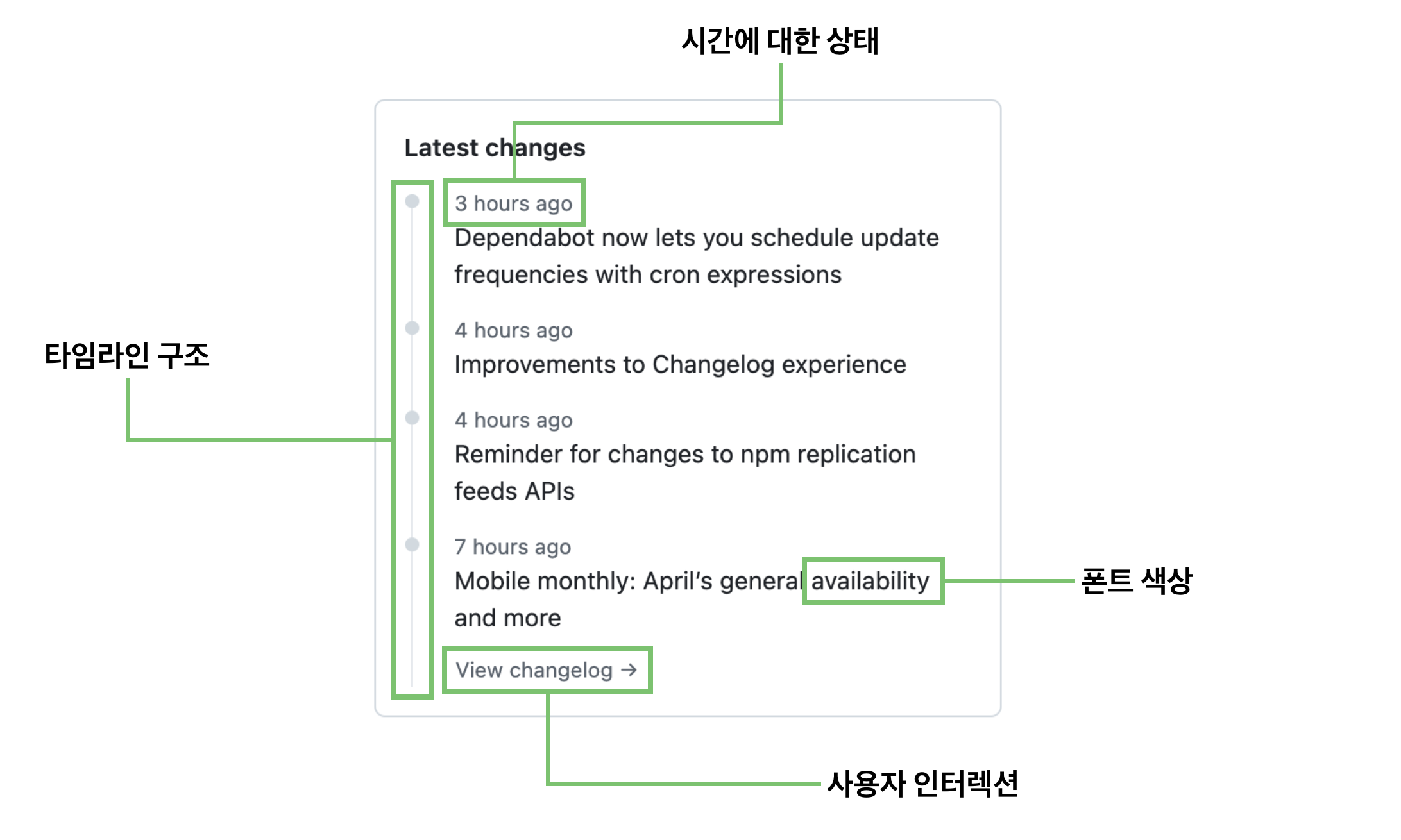
}정리하자면, 뷰모델을 설계할 때는 언제나 뷰에 어떤 정보가 있는지를 생각해야 한다. 그리고 이 정보에서 필요한 것을 뽑아 어떻게 추상화할 수 있을지 고민해야 한다. 하나의 뷰모델에서 여러 뷰를 만들 수 있다는 것을 기억하자.
설계와 구현
뷰모델을 설계하는 방법에 대해서 충분히 다뤘으니 이제 본격적으로 설계와 구현을 해보자. 여기서는 다음 스펙으로 테이블 뷰모델을 설계할 것이다.
- 테이블 뷰에 대한 구조
- 스타일링
- 정렬 정보
- 필터링 정보
- 페이지네이션
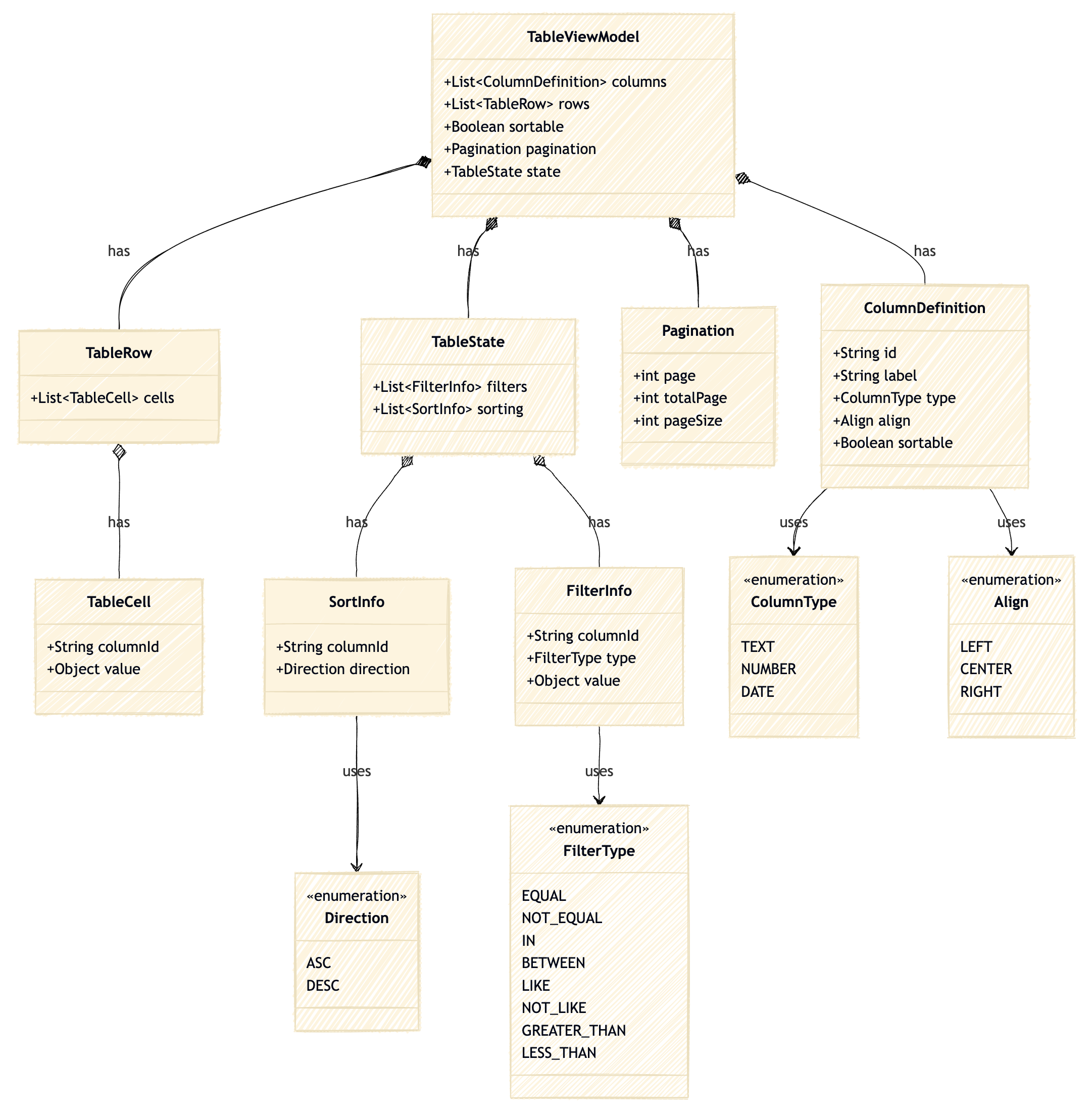
위 스펙에 기반하여 모델을 도식화하면 다음과 같다.

모델을 코드로 옮기면 다음과 같이 구현할 수 있다. 여기서는 Kotlin을 사용해서 구현했다.
// 테이블 전체 뷰모델
data class TableViewModel<T>(
val columns: List<ColumnDefinition>, // 컬럼 정의
val rows: List<TableRow<T>>, // 행 데이터
val sortable: Boolean = false, // 정렬 가능 여부
val pagination: Pagination? = null, // 페이지네이션 정보
val state: TableState = TableState() // 테이블 상태
) {
// 컬럼 정의
data class ColumnDefinition(
val id: String, // 컬럼 식별자 (e.g. "name")
val label: String, // 헤더에 표시될 이름 (e.g. "이름")
val type: ColumnType, // 데이터 타입 (TEXT, NUMBER, DATE 등)
val align: Align = Align.LEFT, // 정렬 방식 (LEFT, CENTER, RIGHT)
val sortable: Boolean = false // 정렬 가능 여부
)
// 컬럼 타입
enum class ColumnType {
TEXT, NUMBER, DATE
}
// 행 데이터
data class TableRow<T>(
val cells: List<TableCell<T>>
)
// 셀 하나
data class TableCell<T>(
val columnId: String, // 어떤 컬럼의 셀인지
val value: T?, // 값
val displayValue: String? = null, // 보여줄 값 (e.g. "32세")
)
// 정렬 값
enum class Align {
LEFT, CENTER, RIGHT
}
// 페이지네이션 정보
data class Pagination(
val page: Int, // 현재 페이지
val totalPage: Int, // 전체 페이지 수
val pageSize: Int // 페이지당 아이템 수
)
// 테이블 상태
data class TableState(
val filters: List<FilterInfo>? = null, // 필터링 값
val sorting: List<SortInfo>? = null // 정렬 정보
) {
// 정렬 정보
data class SortInfo(
val columnId: String, // 어떤 컬럼으로 정렬할지
val direction: Direction // 정렬 방향 (ASC, DESC)
)
// 정렬 방향
enum class Direction {
ASC, DESC
}
// 필터 정보
data class FilterInfo(
val columnId: String, // 어떤 컬럼으로 필터링할지
val type: FilterType, // 필터링 타입 (e.g. EQUAL, NOT_EQUAL, IN 등)
val value: Any // 필터링 값
)
// 필터 타입
enum class FilterType {
EQUAL, NOT_EQUAL, IN, BETWEEN, LIKE, NOT_LIKE, GREATER_THAN, LESS_THAN
}
}
}단순히 필요한 데이터를 클래스로 정의하면 되기 때문에 구현이 어렵지 않다. 이후엔 이 모델을 기반으로 렌더러를 구현하면 된다.
보통 이 정도만 구현해도 대부분의 테이블 뷰에서 유용하게 사용할 수 있다. 하지만 위 코드도 테이블 뷰의 기능을 전부 추상화하지는 않았다. 만약 더 범용적인 뷰모델을 만들고 싶다면 확장하는 것도 충분히 가능하다.
렌더러 만들기
이제 만들어진 뷰모델을 기반으로 화면에서 자동으로 처리해줄 렌더러를 구현하면 마무리된다. 필자가 Claude를 이용해 구현한 렌더러는 다음과 같다. (모바일에선 보기 흉할 수 있다)
지금은 스타일이 없지만 적절한 스타일을 적용하면 필터링, 정렬, 페이지네이션까지 가능한 꽤 괜찮은 테이블 뷰를 만들 수 있다. 만약 렌더러 코드가 궁금하다면 GitHub에서 볼 수 있다.
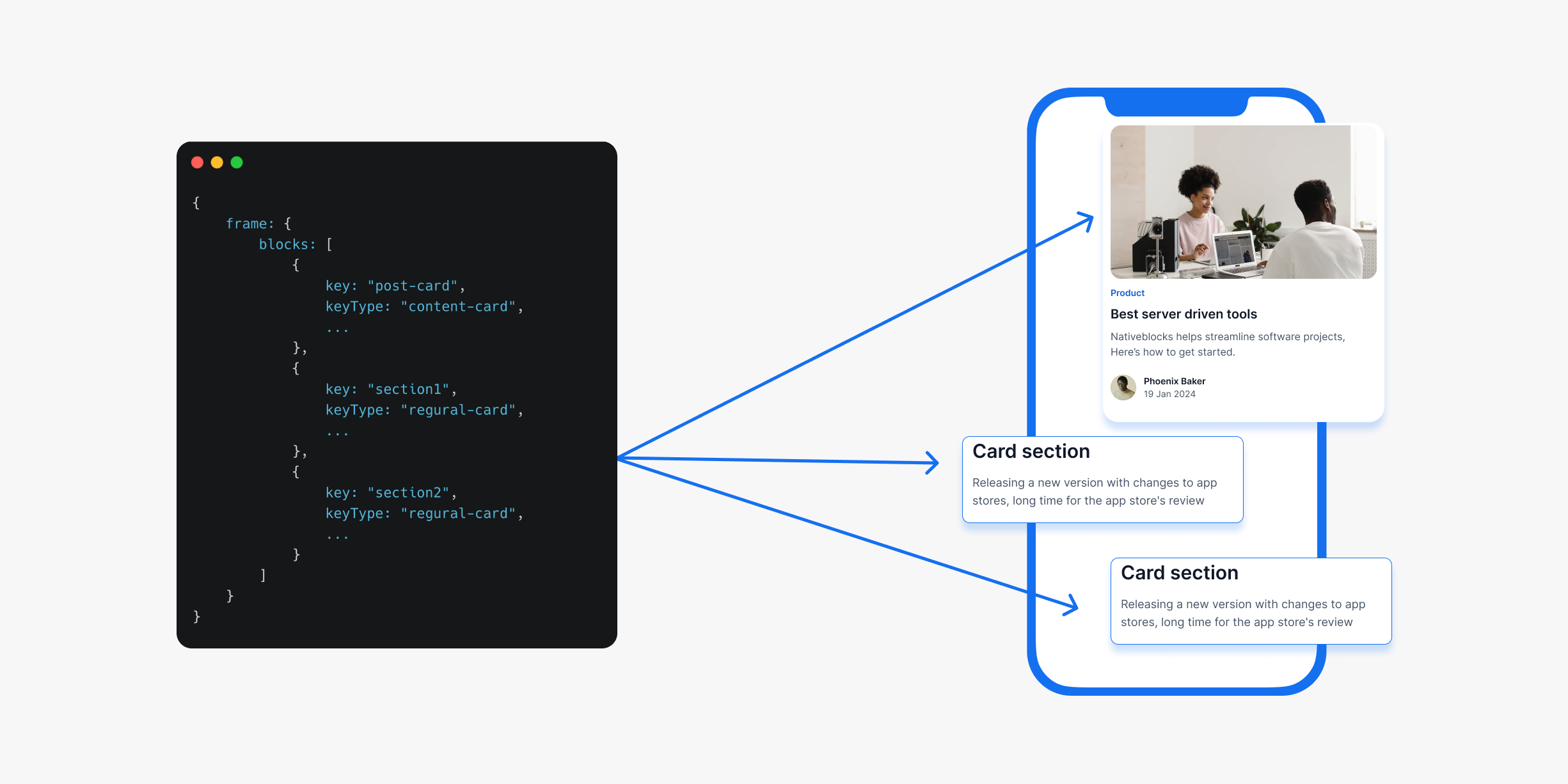
Server Driven UI
뷰모델의 끝은 SDUI(Server Driven UI)라고 할 수 있다. SDUI는 서버에서 UI를 정해서 내려주는 방식으로, 클라이언트는 서버에서 정의한대로 그리면 된다. 앞서 구현한 테이블 뷰모델처럼 복잡한 뷰모델부터 단순한 뷰모델을 모두 포함하고 이에 대한 렌더러를 모두 구현했다면 SDUI를 구현했다고 할 수 있다. 즉, SDUI는 뷰모델의 모음집이라고 할 수 있다.
SDUI는 빠른 배포가 어려운 클라이언트와 달리 서버만 변경하면 되므로 UI 변경이 더욱 쉽고, A/B 테스트와 개인화된 UI를 제공하기 더 쉽다는 장��점이 있어 다양한 기업들이 사용하고 있다. SDUI를 사용하는 기업은 대표적으로 Airbnb가 있으며 국내에서도 카카오스타일, 오늘의집 등의 서비스에서 사용하고 있는 것으로 알려져있다.

다만, SDUI는 굉장히 추상화된 뷰모델이다. 클라이언트가 해석할 자유는 거의 없으며 서버가 제공하는 대로 그려야 한다. 엄격하게 규칙을 관리하고 전담할 사람이 없다면 오히려 생산성에 악영향을 미칠 수도 있다. 그리고 로딩 시간, 오류 처리, 사용자 인터렉션 등 다양한 것을 고민할 필요가 있다. 이에 대한 고민이 필요하기에 도입하기 전 충분한 검토가 필요하다.
마치며
서버-클라이언트간 통신은 일종의 계약이다. 이 계약서를 어떻게 만드냐에 따라서 커뮤니케이션의 난이도와 생산성이 달라진다. 뷰모델은 이러한 계약서를 잘 작성하기 위한 방법 중 하나라고 할 수 있다.
JSON 상하차에도 엄연히 기술이 존재한다. 단지 쉬운 일, 별거 아닌 일이라 여겨질 수 있지만 더 많은 것을 생각하고 고민한다면 좋은 결과물을 만들 수 있다는 점을 잊지 말자.